Useful links
Things what were handy
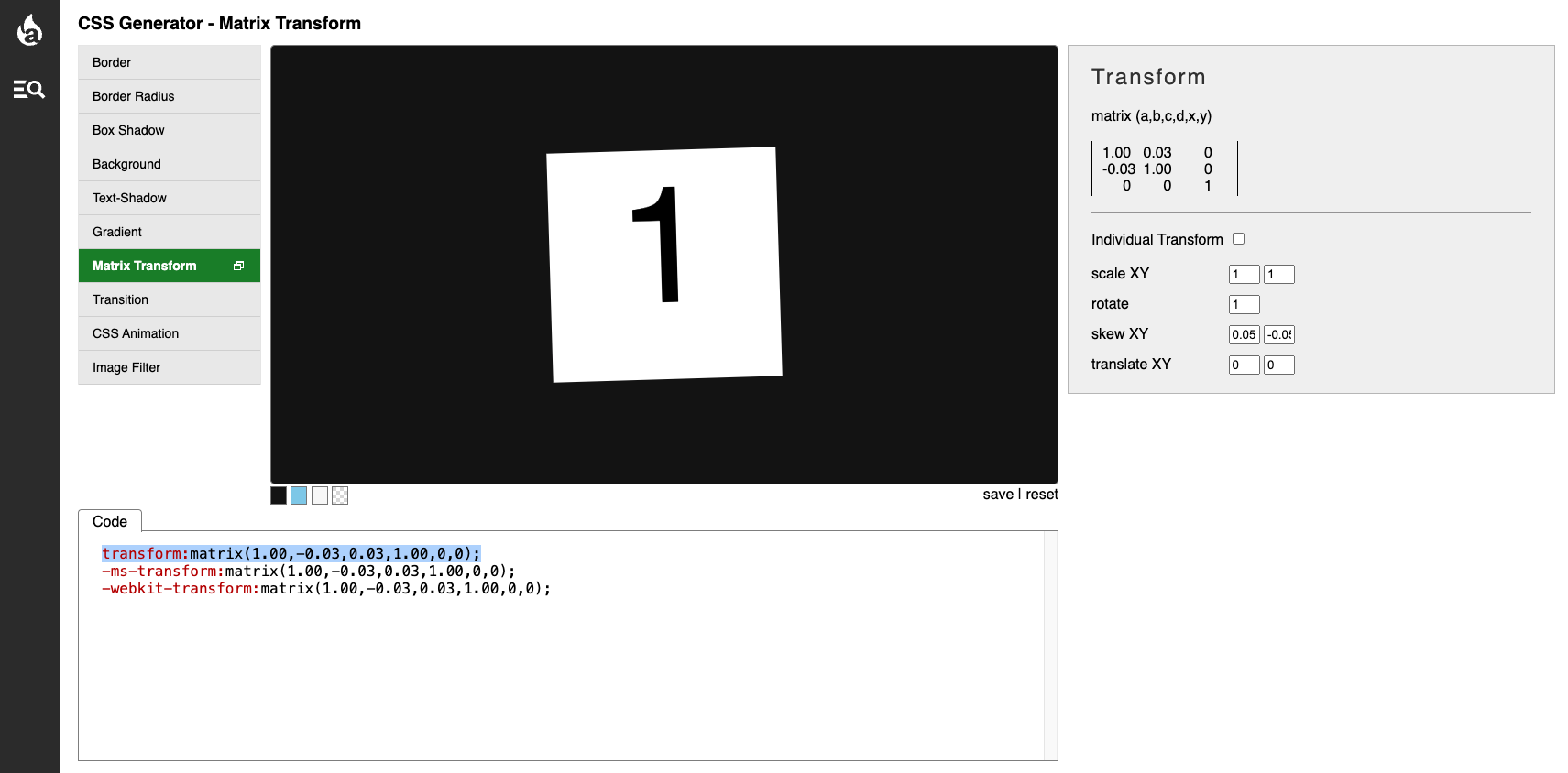
Matrix transforms
Found this useful matrix transform toolangrytools.com, handly for getting the transforms right on my ‘covers’ on the index page. Each book is ever-so-slightly on the wonk.

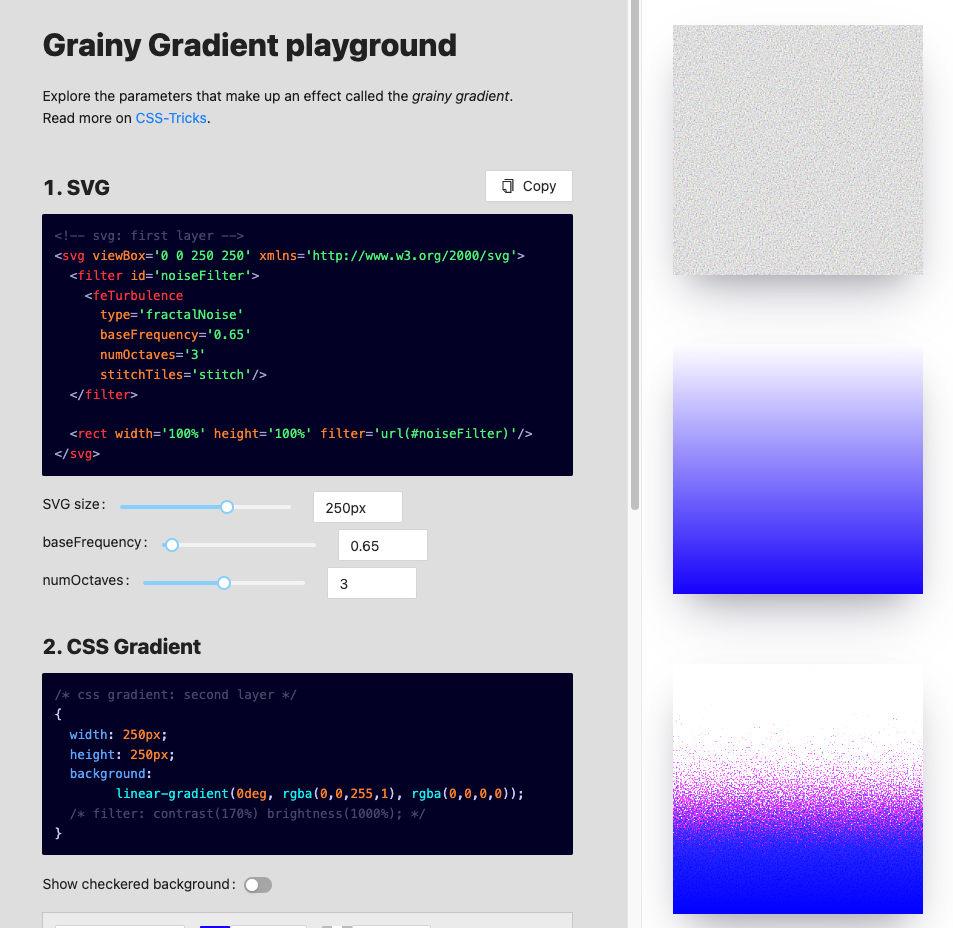
Grainy gradients
I was trying to add a little grain to my gradients on the book covers. The awesome folks at CSS-TRICKS had my back, even if I decided not to use it in the end.
https://css-tricks.com/grainy-gradients/css-tricks.com
It came with it’s
own toolgrainy-gradients.vercel.app for generating them. 
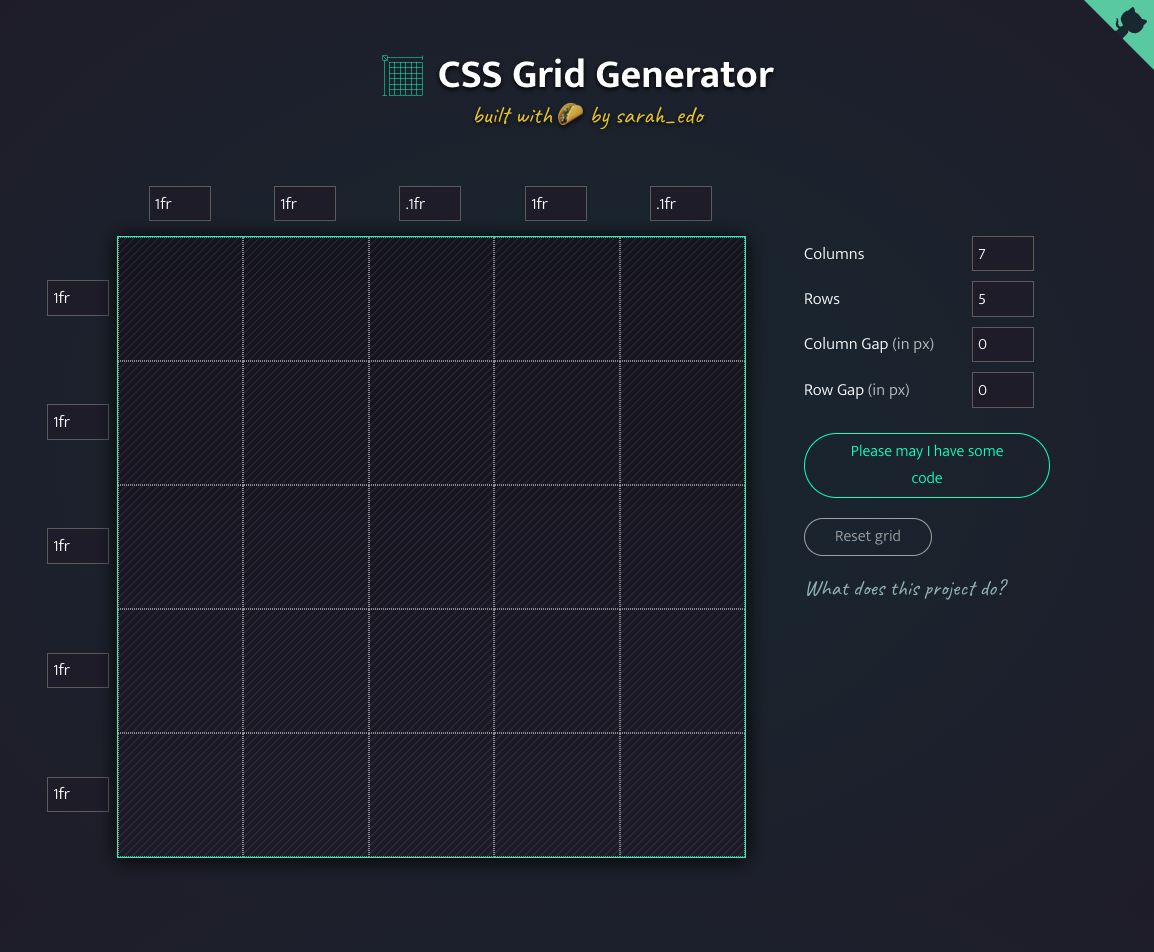
CSS Grid Generator
I really wish I’d found this earlier, https://cssgrid-generator.netlify.app/cssgrid-generator.netlify.app

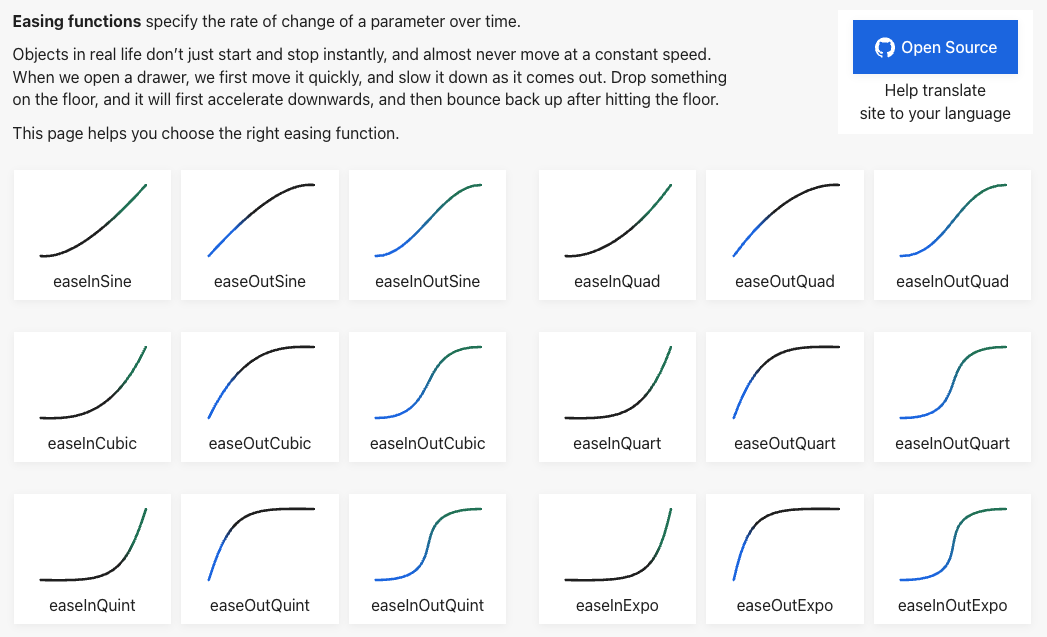
Easing functions
When I started building out my colour clocks this was a REALLY helpful siteeasings.net for doing some of the springier elements of the animation.

Making better link-preview cards
This worked like magic for me! https://kittygiraudel.com/2022/04/02/accessible-cards/kittygiraudel.com
Useful links
Things what were handy
LRG Miscellany
Cover image: